Category: Development
Our Take on WordPress’s New Gutenberg Editor
May 22
Whether you’re a WordPress newbie or development guru, you’re undoubtedly familiar with the current WP Visual Editor. It has not changed much over the years, and depending on your level of familiarity that might be a great thing or a complete nightmare.
Luckily, for those who’d like a more simple and streamlined way to enter content, the new Gutenberg WordPress Editor is on the way. Developers from WP’s huge community of contributors are currently working out the bugs in this plugin with one goal in mind: make content entry quick, easy, and enjoyable for everyone. Once it reaches a more stable state, it is slated to be incorporated in the core WordPress codebase.
What is Gutenberg?

The plugin gets its name from Johannes Gutenberg, a 14th century printer and publisher who invented a press that used a revolutionary method of printing, movable type, that allowed manuscripts to be mass-produced at relatively affordable costs. Rather than building expensive hardware for every single print run, the gutenberg press allowed for a single set of type to be repositioned for each publication. His method was used all the way up until the 20th century – 600 years!
The Gutenberg plugin is still in its development phase with its development team encouraging users to download and try it out before it’s fully integrated into the WP core. Does the plugin live up to its namesake? And what does this mean for the future of WordPress development?
Using Gutenberg

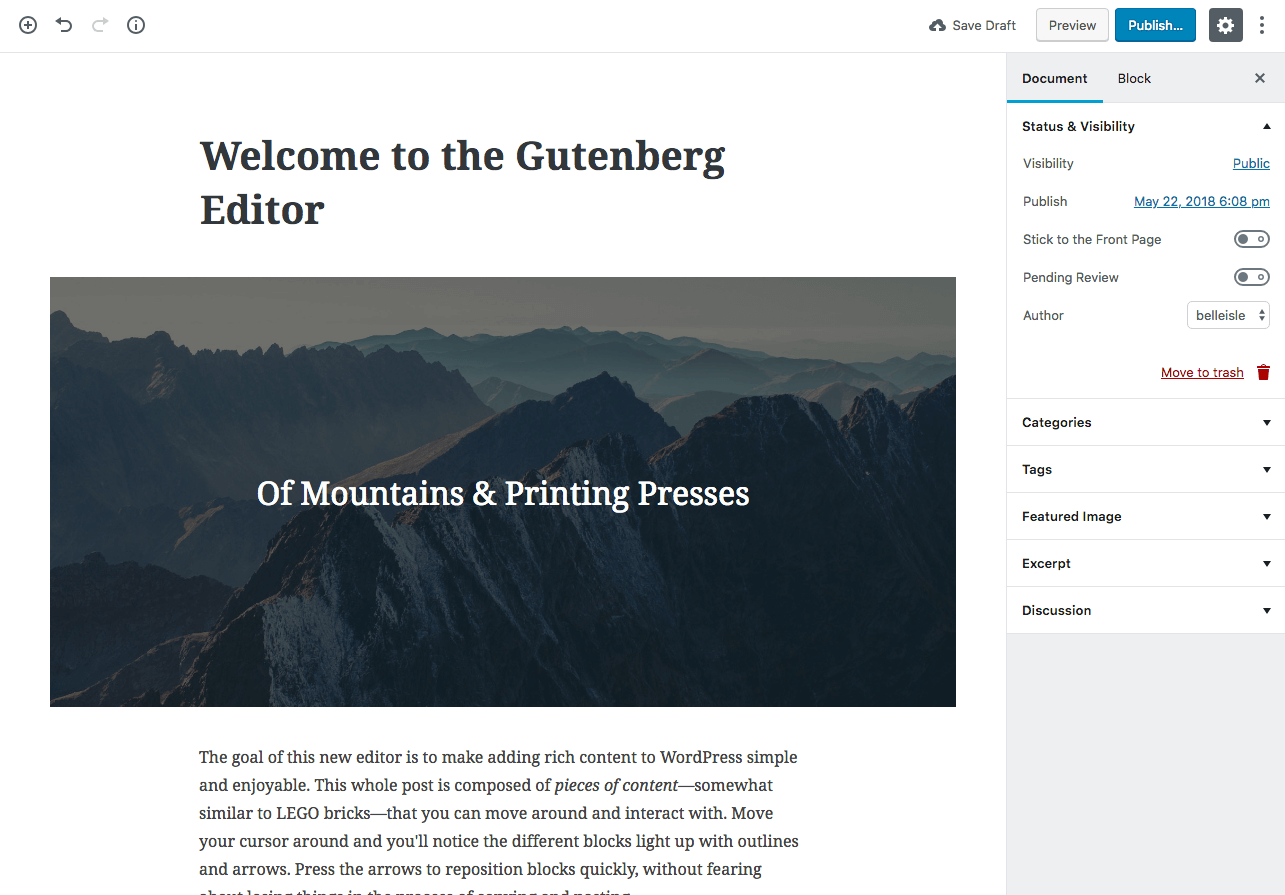
The plugin is available as a free download here. At first glance you’ll notice that the editor takes up much more of the screen than the classic visual editor. This WYSIWYG display shows exactly how the page will look when it’s published, as you’re editing.

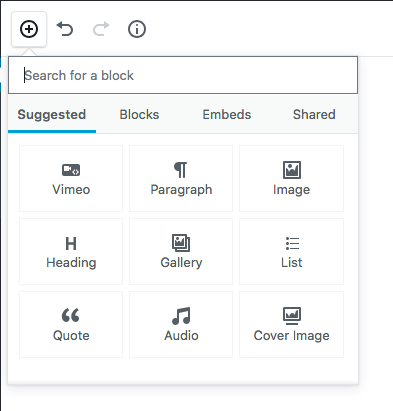
The icons in the top left corner allow for easy insertion of common content types, including but not limited to paragraphs, headings, image galleries, and embed codes from popular streaming sites. Fixing mistakes is easy with the visual undo/redo buttons.

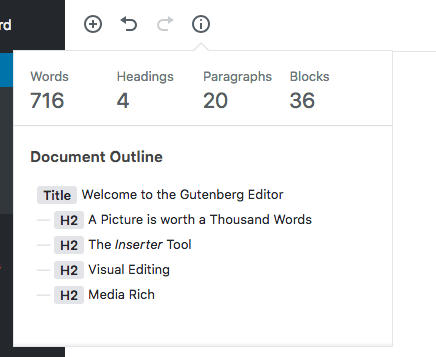
The editing interface is quite slick – an info icon shows a page outline, wordcount, headings, paragraphs, and blocks on the page.

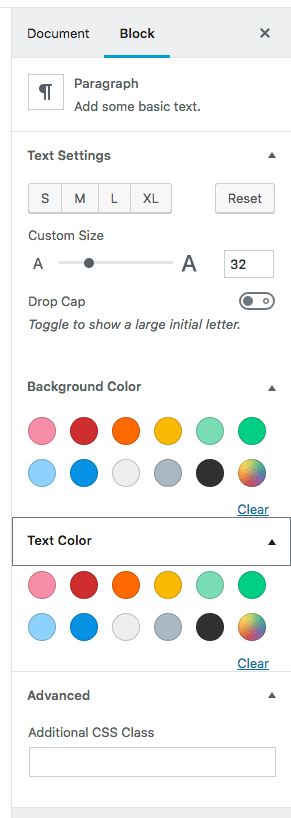
Each content block has its own control panel on the right with predefined text settings, a custom text size picker, and a very user friendly text and background color picker. This makes things super easy for less experienced users to create visually appealing pages and enter content, without diving into HTML. There’s also a code editor view for those that do want to get into the HTML.
What’s the catch?
All things mentioned above, this may sound like the perfect solution for non-coders to build the web pages of their dreams. But there are some drawbacks with the current build.
Gutenberg does not currently support responsive columns. This is a very important feature considering the prevalence of mobile browsing with today’s users and also one of the most common reasons people download third-party page-builder plugins. Hopefully they’ll work that into the big release.
Another drawback is backwards compatibility. With thousands of existing WordPress themes already built without Gutenberg in mind, developers everywhere might be scrambling to alter existing templates to properly integrate the new features that Gutenberg has to offer.
Gutenberg will be a great addition for less technical WordPress users to build simple, one-column page layouts. From a developer standpoint, while very easy to use, it feels very limited in it’s layout options. Frankly, it seems pretty unnecessary when there are better page-builder options available to choose from in the plugin repository. It may prove to be more of a hassle than anything for WP developers. If you desire anything beyond a single column.
Give Gutenberg A Try
Have you tried Gutenberg yet? You can download the plugin from the WordPress repository here, or try the online demo, Frontenberg for a quick glance at the new editor experience.

KNOWN is a full-service web development and design agency specializing in unique, web-based solutions that illuminate new possibilities for our clients. At KNOWN, we believe every organization needs a contemporary, strategic, and well-maintained website. After all, your website tells your story.
Front-end Developer Needed
January 15
KNOWN is seeking a motivated, hands-on front-end web developer to join the KNOWN web team. Front-end developers are responsible for building, testing, debugging, and troubleshooting clean, web standards compliant code and work with server-side engineers to integrate this into the final product.
Responsibilities/Requirements:
- Proven experience with JavaScript
- Knowledge of JavaScript frameworks is a strong plus (jQuery, Backbone, Angular, Clojure, NodeJS, etc)
- Experience translating comps and wireframes into semantically correct web templates
- Knowledge of responsive and adaptive design principles and translating into fluid and responsive templates
- Strong working knowledge developing cross platform/browser compatibility (IE, Firefox, Safari, Opera, etc.) for dynamic web applications
- Experience with source/version control software is a plus e.g.: GIT & SVN
- Familiarity with WordPress
- Effective verbal and written communication skills and the ability to interact professionally with a diverse group of people
- Experience with PHP
- Knowledge of database architecture and SQL syntax
- Familiarity with WordPress is a plus
- Familiarity with and adherence to web standards and best practices for load time reduction and accessibility
- Knowledge of SEO best practices
- Loves logic and problem-solving!
What we’d like to see:
- 3+ years experience in front-end web development
- Expert knowledge of XHTML, HTML5, CSS3, JavaScript
- Excellent verbal/written communication skills and strong time management and problem-solving capabilities
- Proven debugging and troubleshooting skills
- Bachelor’s degree or equivalent experience in a related field
- You are a thinker, a logical mind ready to tackle the day-to-day challenges all modern web developers face.
- You seek best practices and share your knowledge with others.
- You love working in teams, collaborating with designers, and interacting directly with clients.
- You strive only for the best, and you don’t mind the odd dog sniffing about your feet as you work.
Compensation is commensurate with experience. This is a full-time position with benefits.
Benefits:
- Health, Dental, and Vision insurance
- Paid time off
- SIMPLE IRA savings plan
- Healthy work/life balance
To apply send resume to hello [at!] knownagency.com
Welcome to the Team Regina!
November 23
Introducing: Regina Battle

We’re excited to announce our latest team member, Regina Battle. Regina has been developing web, desktop, and mobile websites for clients large and small in the Richmond area. In addition to being a master developer, she wowed us with her sense of design in her interviews.
A Hampton native and graduate of Virginia Commonwealth University, Regina is coming to us with over six years of experience. When she’s not behind a computer, she spends her time DJing, collecting vinyl, and snapping photos.


KNOWN is a full-service web development and design agency specializing in unique, web-based solutions that illuminate new possibilities for our clients. At KNOWN, we believe every organization needs a contemporary, strategic, and well-maintained website. After all, your website tells your story.
Vegan Action
September 2
Half of the team here is vegan, and we’re all animal lovers so we were thrilled to help Vegan.org, the home of Vegan Action, spruce up their site. They came to us looking for a sleek, modern design that was responsive and helped users learn about veganism, and to help companies sign up to become certified vegan.
The old site (pictured below) was not responsive and hard to navigate.

We gave the site a fresh look, and made it fully responsive.

If you know a vegan business, send them to www.vegan.org and they can apply to get officially certified and use the certified vegan logo!
Are you a cat person? Introducing: Meowtel.com
August 11
We’re proud to announce the launch of the first user friendly, kitty-centric service website www.meowtel.com! If you’re a cat person, you’re going to love this startup. The company brings cats and cat lovers together in an online community for an exceptional petsitting experience.
Instead of coming home to a very upset Mr.Boots, your cat can stay in the comfort of your home and a sitter will come to the house, or your cat can relax in a cat-sitter’s home instead of a distressing boarding facility. Meowtel also helps shelters connect homeless cats with potential foster parents and adopters. When a shelter lists a cat, they’ll receive a Shelter Incentive Payment.
Sign up right meow at www.meowtel.com to become a host, or to find the perfect sitter for your cat during your next vacation.
Now Launching BremoRx.com
June 26
Bremo Pharmacy is all you could ask for in a client. A local pharmacy chain with a strong commitment to their patients, they’ve been around since 1976 and wanted to redesign their 10 year old website. It was nice to work with a company with such a rich history, and we learned a lot about pharmacy services along the way (like compounding). We worked in tandem with local designer Cassandra Ellison of New Plume Design Co., and brought on photographer Todd Wright.
The entire process from conceptualization to execution was very involved. We were able to tour the pharmacy and see how Bremo works behind the scenes. We were impressed to learn that many of the employees have been involved with the pharmacy for generations, and new employees were welcomed into the fold and stayed on for many years.
Before:
After:

The front page is an illustration by Cassandra Ellison that reflects some of the styling from the mural on the side of Bremo’s main location, with an animated plane pulling a “shop local” banner. Visit www.bremorx.com to see the entire project.
