Our Take on WordPress’s New Gutenberg Editor
May 22
Whether you’re a WordPress newbie or development guru, you’re undoubtedly familiar with the current WP Visual Editor. It has not changed much over the years, and depending on your level of familiarity that might be a great thing or a complete nightmare.
Luckily, for those who’d like a more simple and streamlined way to enter content, the new Gutenberg WordPress Editor is on the way. Developers from WP’s huge community of contributors are currently working out the bugs in this plugin with one goal in mind: make content entry quick, easy, and enjoyable for everyone. Once it reaches a more stable state, it is slated to be incorporated in the core WordPress codebase.
What is Gutenberg?

The plugin gets its name from Johannes Gutenberg, a 14th century printer and publisher who invented a press that used a revolutionary method of printing, movable type, that allowed manuscripts to be mass-produced at relatively affordable costs. Rather than building expensive hardware for every single print run, the gutenberg press allowed for a single set of type to be repositioned for each publication. His method was used all the way up until the 20th century – 600 years!
The Gutenberg plugin is still in its development phase with its development team encouraging users to download and try it out before it’s fully integrated into the WP core. Does the plugin live up to its namesake? And what does this mean for the future of WordPress development?
Using Gutenberg

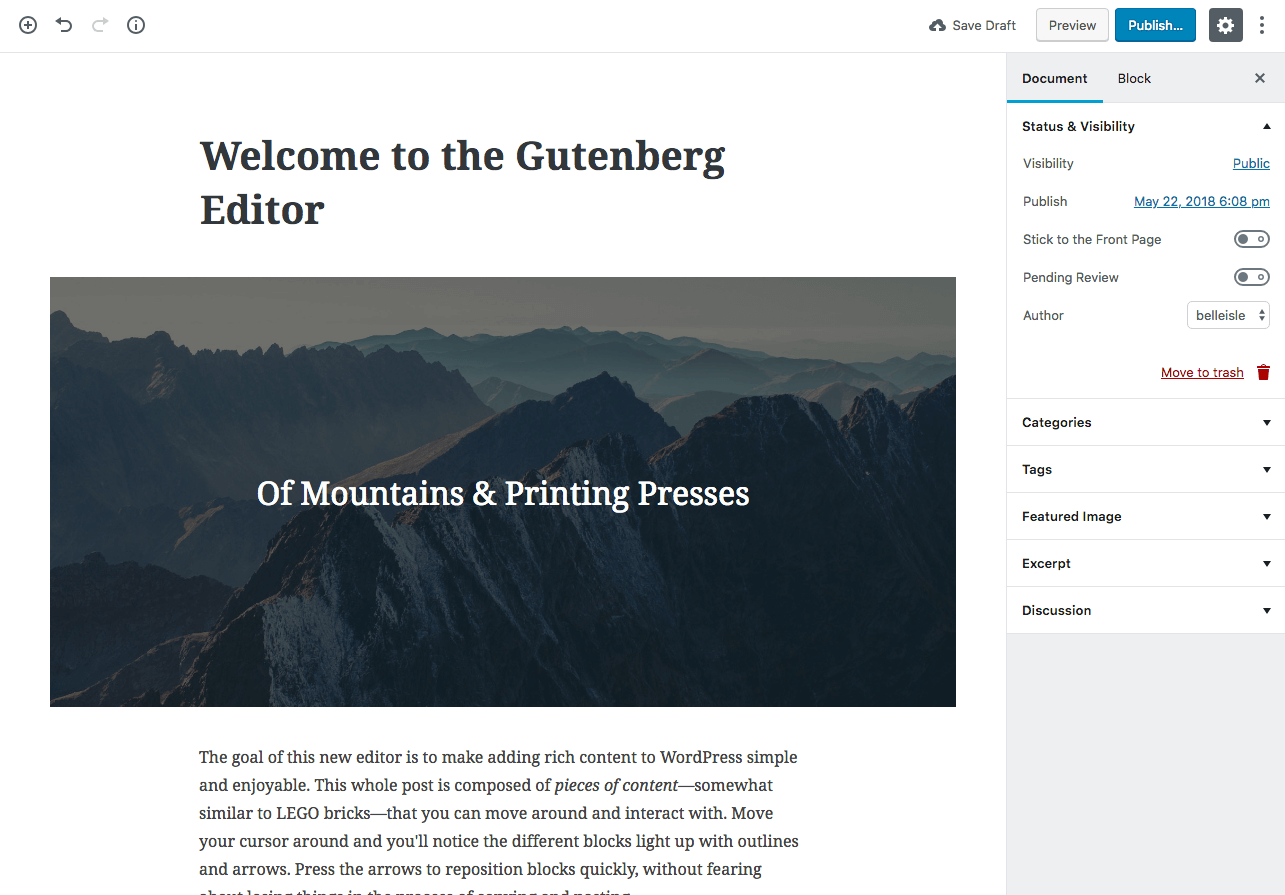
The plugin is available as a free download here. At first glance you’ll notice that the editor takes up much more of the screen than the classic visual editor. This WYSIWYG display shows exactly how the page will look when it’s published, as you’re editing.

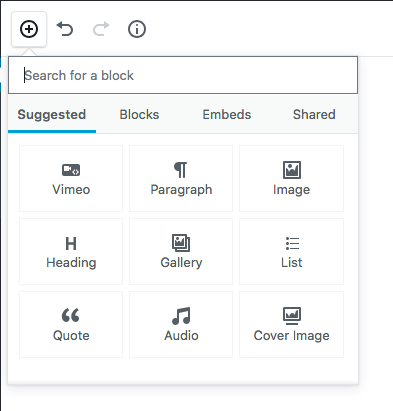
The icons in the top left corner allow for easy insertion of common content types, including but not limited to paragraphs, headings, image galleries, and embed codes from popular streaming sites. Fixing mistakes is easy with the visual undo/redo buttons.

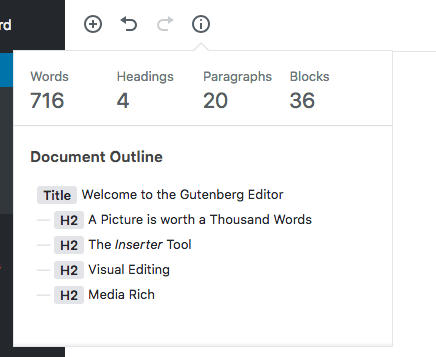
The editing interface is quite slick – an info icon shows a page outline, wordcount, headings, paragraphs, and blocks on the page.

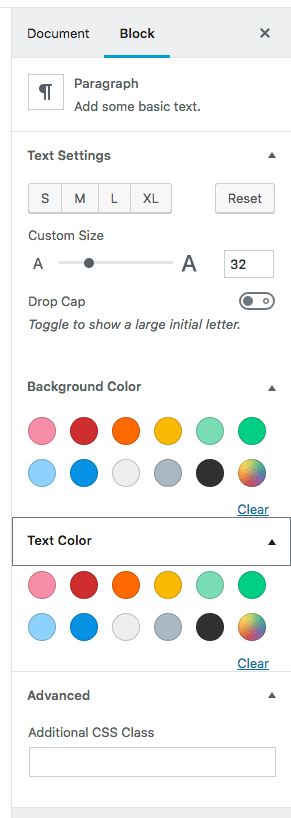
Each content block has its own control panel on the right with predefined text settings, a custom text size picker, and a very user friendly text and background color picker. This makes things super easy for less experienced users to create visually appealing pages and enter content, without diving into HTML. There’s also a code editor view for those that do want to get into the HTML.
What’s the catch?
All things mentioned above, this may sound like the perfect solution for non-coders to build the web pages of their dreams. But there are some drawbacks with the current build.
Gutenberg does not currently support responsive columns. This is a very important feature considering the prevalence of mobile browsing with today’s users and also one of the most common reasons people download third-party page-builder plugins. Hopefully they’ll work that into the big release.
Another drawback is backwards compatibility. With thousands of existing WordPress themes already built without Gutenberg in mind, developers everywhere might be scrambling to alter existing templates to properly integrate the new features that Gutenberg has to offer.
Gutenberg will be a great addition for less technical WordPress users to build simple, one-column page layouts. From a developer standpoint, while very easy to use, it feels very limited in it’s layout options. Frankly, it seems pretty unnecessary when there are better page-builder options available to choose from in the plugin repository. It may prove to be more of a hassle than anything for WP developers. If you desire anything beyond a single column.
Give Gutenberg A Try
Have you tried Gutenberg yet? You can download the plugin from the WordPress repository here, or try the online demo, Frontenberg for a quick glance at the new editor experience.

KNOWN is a full-service web development and design agency specializing in unique, web-based solutions that illuminate new possibilities for our clients. At KNOWN, we believe every organization needs a contemporary, strategic, and well-maintained website. After all, your website tells your story.